UI Builder is a new toolkit for creating user interfaces in Unity. It’s a step away from the canvas/game object paradigm that Unity has embraced for quite some time. This new framework is closer to building UIs on the web in that content is separated from the styling (html + css).
I’ve been developing in Unity for quite some time now and the Toolkit is a refreshing change. I enjoy the more structured approach to building layouts in UXML and styling with USS.
Should I Use UI Builder to Make my Game’s UI?
While the framework is still in development, Unity has stated that it plans for it to become the recommended way to build UIs. UI Toolkit is planned to become production-ready in version 2020.1 (source).
Now may be a good time to get a head start on learning this new tech.
What is UI Builder / UI Toolkit? Is there a difference?
UI Builder is a new authoring tool in Unity that lets you visually create UXML files. This UXML is used to make editor UI as well as runtime game UI.
The UI Toolkit is a set of features that let’s you author UIs for your game. Specifically it includes the C# Visual Element API, the UXML and USS assets, UI and Event Debuggers, and the UI Builder (source).
Installing the UI Builder Package
Your unity editor will need to be at least 2020.1.
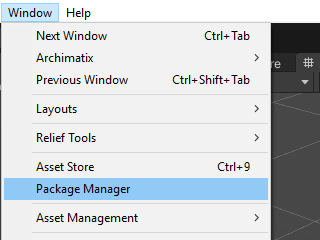
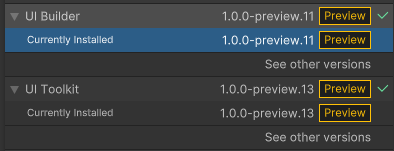
Go to the Package Manager and search for:

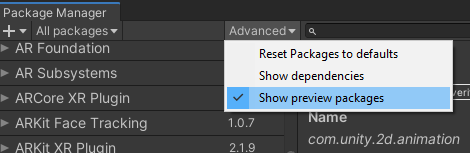
You may need to enable ‘Show preview packages’ setting to see the package.

If you are only building Editor UIs, you will need UI Builder. If you want to make runtime game UIs, you will need UI Toolkit (which actually includes the UI Builder package). There is no harm in installing both if you’re not sure what you need yet.

Getting Started with UI Builder
Now that you have access to the toolkit, now you can create something!
Here’s a presentation from Unite Copenhagen 2019 demonstrating UI Builder:
Example Project
Get the project on Github: UI Toolkit Unity Royale Runtime Demo